Web Accessibility Project for GSoC

Summer 2021 in partnership with the Processing Foundation to create open source code


Google Summer of Code is a global program focused on bringing more student developers into open source software development. Students work with an open source organization on a 10 week programming project during their break from school.
Project on the GSoC website
2021 Processing Foundation GSoC Cohort
Team: Individual Project
Mentors: Rachel Lim and Claire Kearney-Volpe
Timeline: May - August 2021

Project Proposal
My proposed project will update the p5.js tutorials as well as the elements in the p5.js reference section of the website. Currently some of the reference pages come with a small visual element to help exemplify the use of the function. However, there is no alt text for these visual elements. Moreover, some tutorials have screenshots of the p5.js software but do not have alt text describing these photos either. By adding alt text to photos used in both the reference pages and in the current p5.js tutorials under “learn,” p5.js would become more accessible to visually impaired viewers. Furthermore, I think it would also make tutorials and references more comprehensive to all viewers. If there are confusions about what a p5.js function does, the alt text describing the image included would be useful for people who are learning p5.js.
Read my full proposal here
To begin, I did a lot of research on best alt text practices. I read about web accessibility through sources such as articles from WebAIM and the Web Content Accessibility Guidelines from W3C. I also familiarized myself with navigating and using the built-in screen reader on my Mac. In determining what part of the p5.js website I would focus my project on, I explored the p5.js website and its current accessibility. I learned that alt text had already been added to all of the reference pages so I decided to focus my efforts on the examples pages. Here are some of my notes from the readings:

Then, I spent time writing all of the alt text for the images, which I would later implement. My mentors Rachel Lim and Claire Kearney-Volpe reviewed, edited, and gave me feedback for these alt text descriptions. I then added the alt text via an aria-label attached to the iframe of the image on each of the pages.
In total, I wrote and implemented 203 descriptions. This covers all of the examples pages with the exception of the 5 under the mobile section because the images do not appear in this section.


Coding
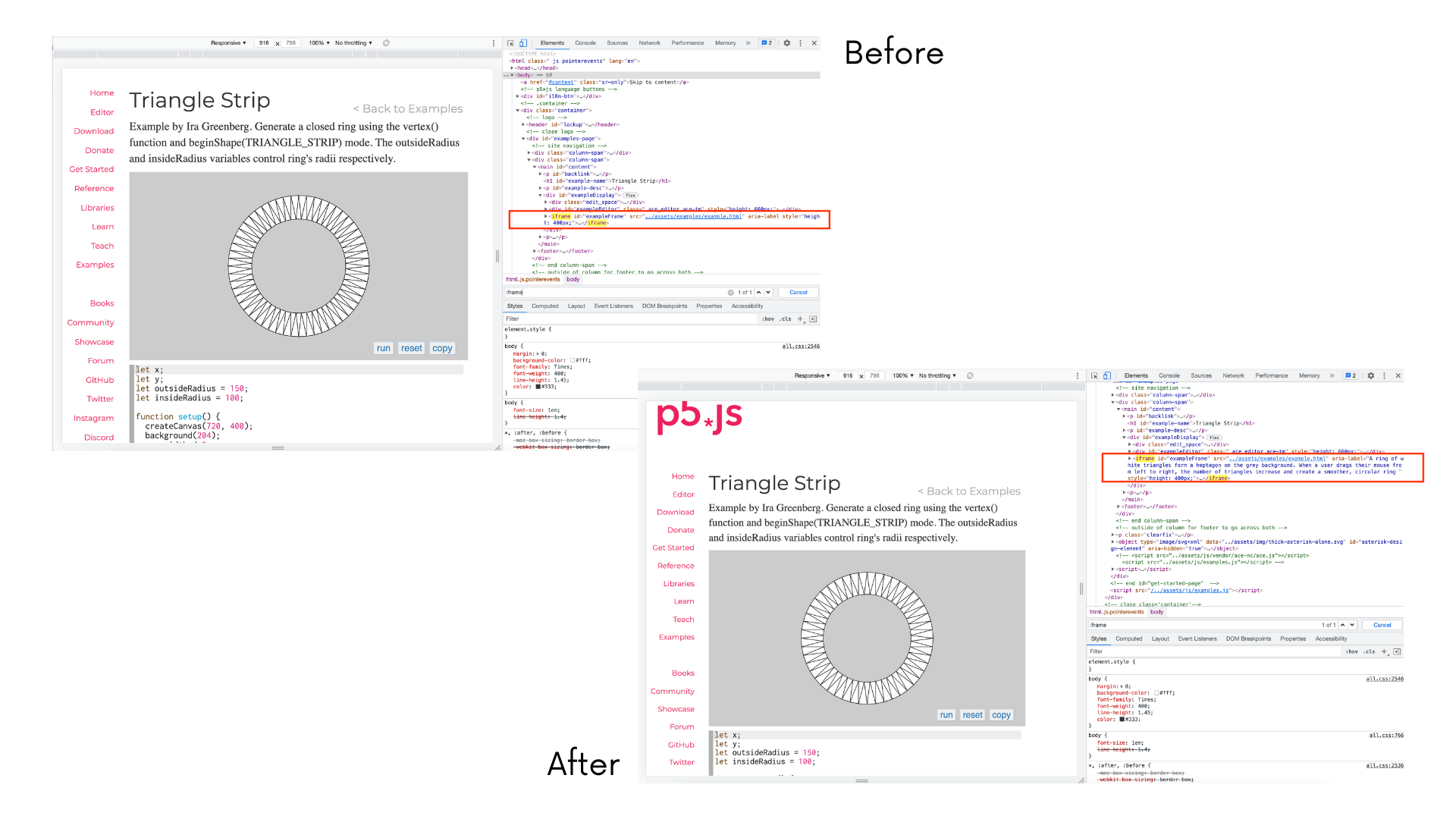
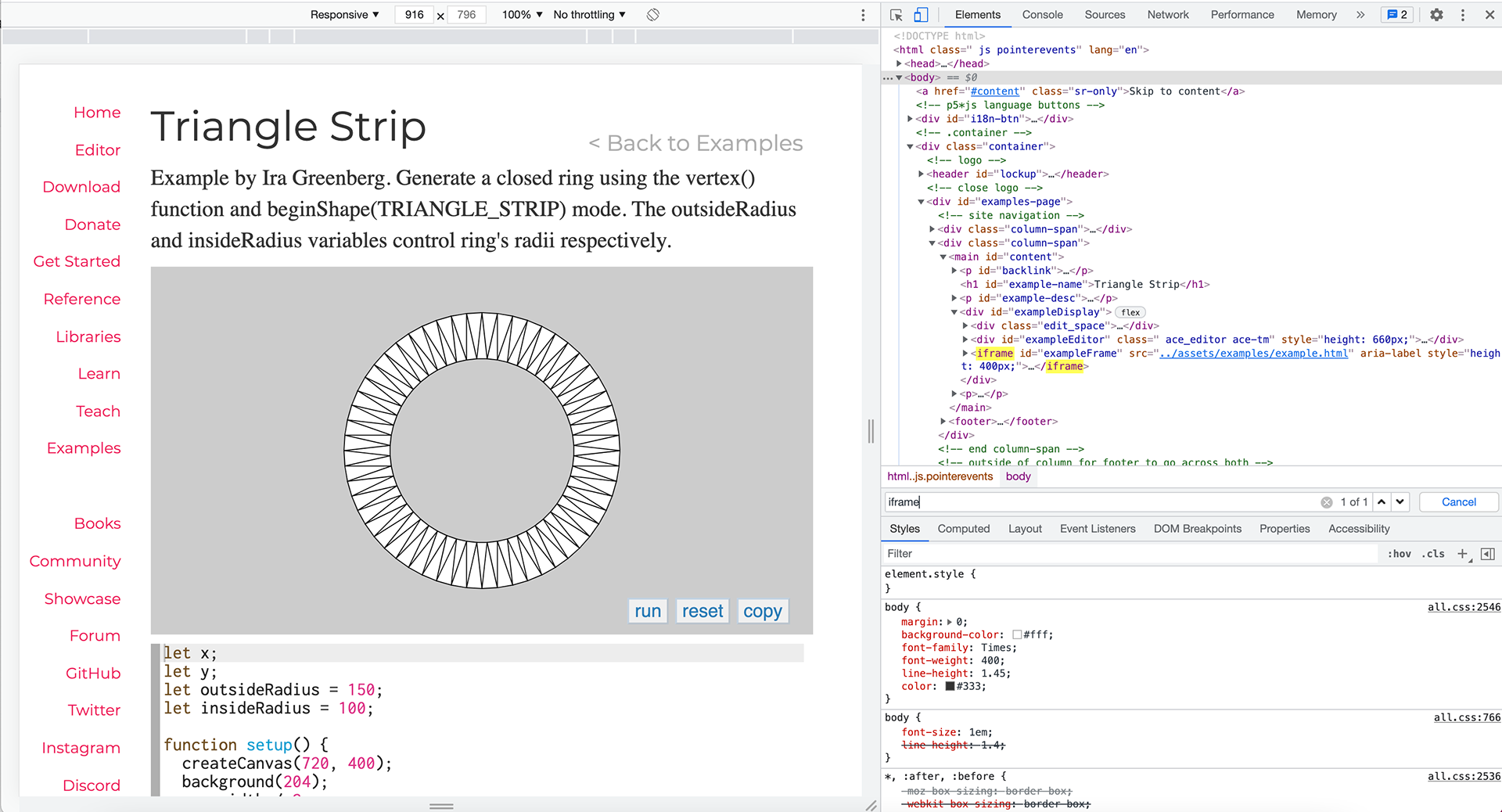
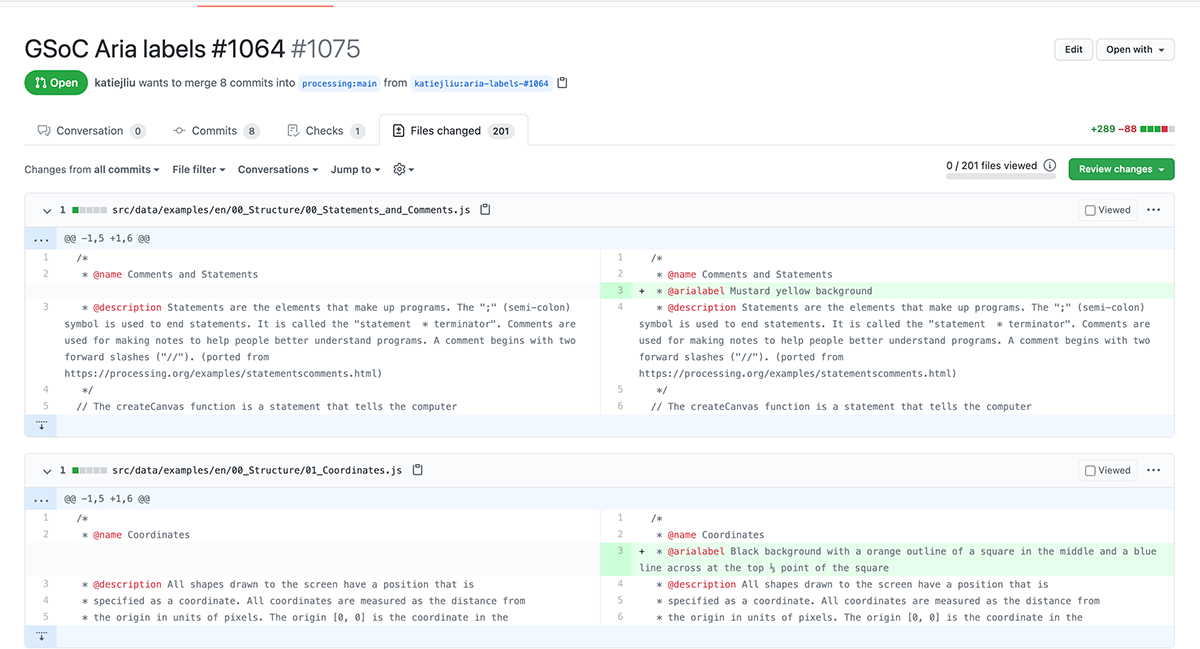
The alt text is added via an aria-label attached to the iframe of the image on the page. The images below show the differences in the code when run.

Before

After

Final Demos
Using Mac's built-in screen reader on Chrome using my mouse to navigate:
Using Mac's built-in screen reader on Chrome using VoiceOver shortcuts to navigate:
Next Steps
I have conducted testing on Chrome and Safari using the built-in screen reader on Macs. While the alt text works fairly well on Chrome, there are issues getting it to read out with the screen reader on Safari. Additional testing using different screen readers as well as browsers would be useful.
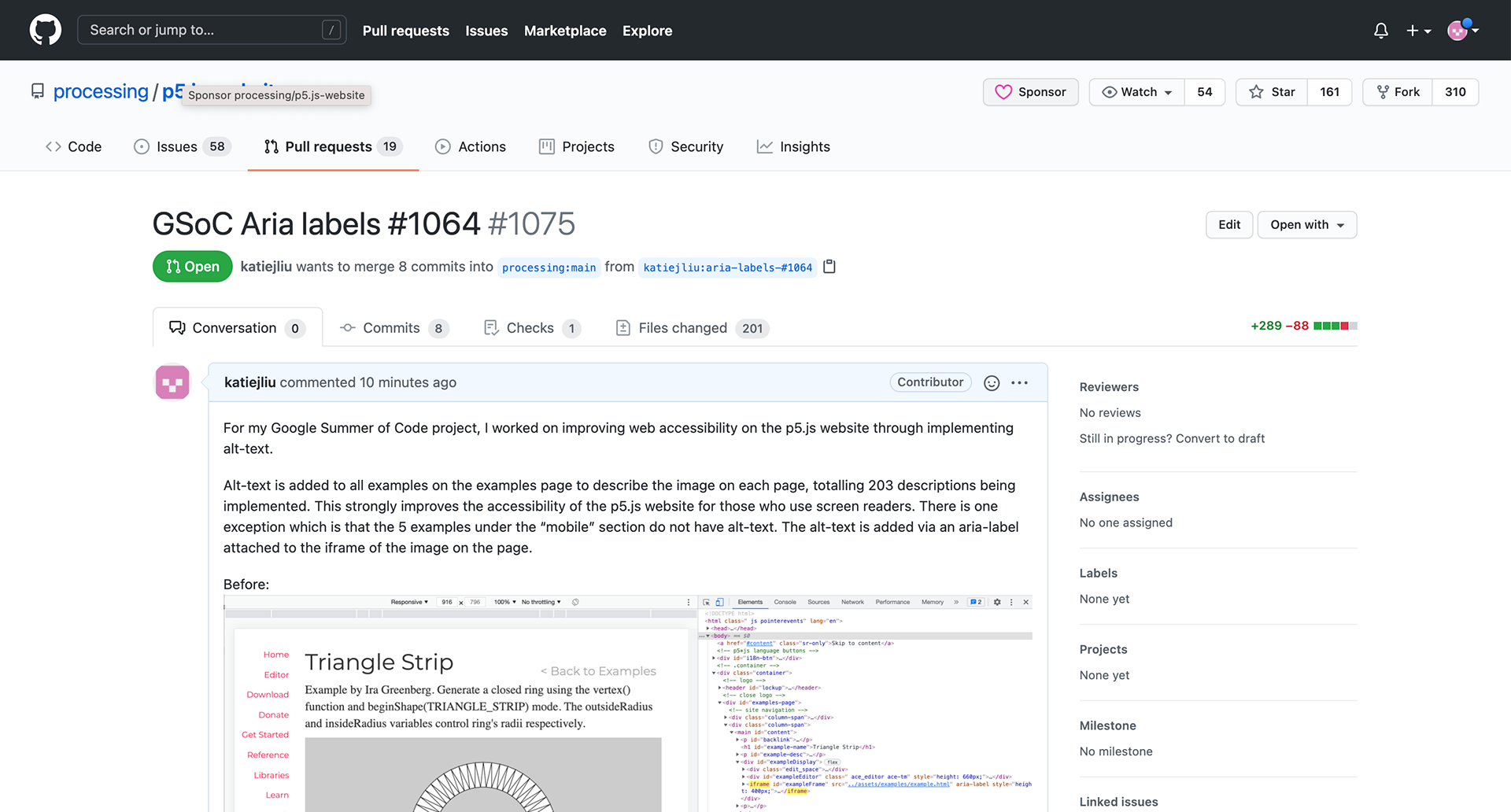
Final Pull Request


See my pull request on GitHub
With the help of my mentors Rachel and Claire I was able to improve the accessibility of the p5.js website for screen readers users which is a very important step in making web content more accessible.
Documentation on Medium
With the help of my mentors Rachel and Claire I was able to improve the accessibility of the p5.js website for screen readers users which is a very important step in making web content more accessible.
Documentation on Medium
